 |
R3.12.15 マトリックスLEDとATOMIC TFカードキット
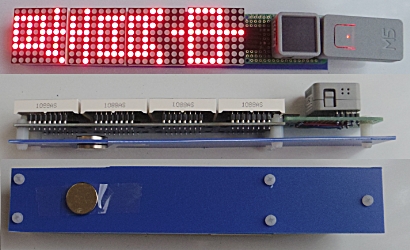
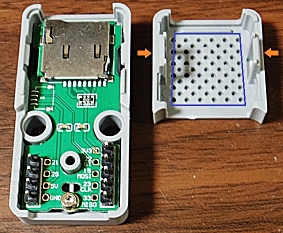
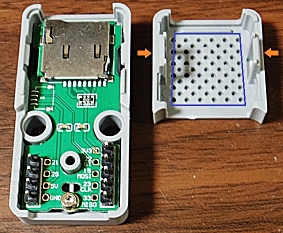
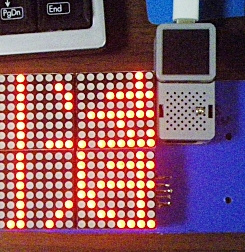
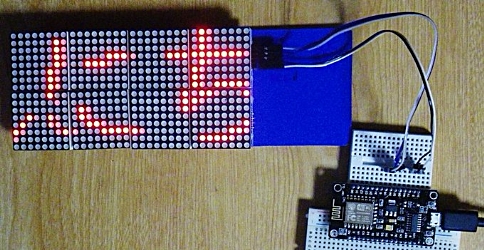
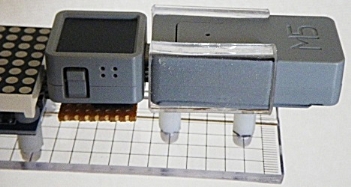
ATOMIC TFカードキットを使えばいいなと考えて、注文しました。カードスロットの上に空間があるので、必要なGPIOピンからピンソケットにつないだ基板をここ(青部分)に入れて使用する計画です。
カバーはオレンジ矢印のところを内側に押し込んでから外しました。こういうのって、よく無理やり開けようとしてツメを折ってしまうんですよね(^^;)
 |
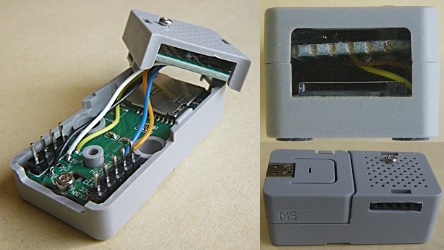
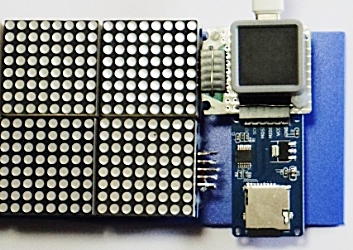
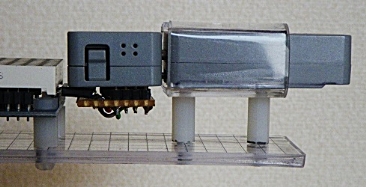
というわけで、配線はこれまで使っていたSDカードボードと同じ。少々内蔵した基板が傾いていますが、問題なし。
 |
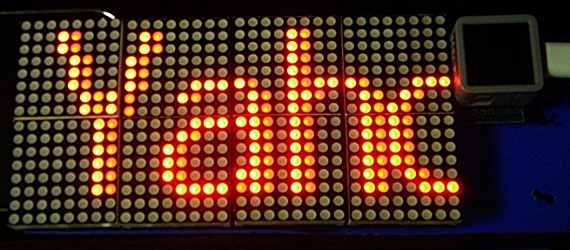
その後、やはり紆余曲折在りましたが、完動しました(^^)/
 |
動く様子はこちらで。
R3.12.3 マトリックスLEDとM5Atomでネットニュース4
やはり欲が出て、スムーズな動きを達成したい! ということで、SDカードからのフォントライブラリを読むことに挑戦。うまく動かせなかったSDカードモジュールは、5Vの電圧を加えれば動きそうだし。
 |
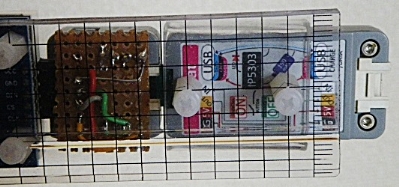
ウム、設計ミスですね。SDカードモジュールの下部が3mmほど飛び出しています(^^;) そのままでは、置けなくなってしまいました。
 |
スケッチは、espfontsとなっているところをsdfontsに変更してやれば問題なく動きました。やはり、速い! (^^)/ 昔の、フロッピィディスク感覚が残ってました(^^;)
R3.12.2 マトリックスLEDとM5Atomでネットニュース3
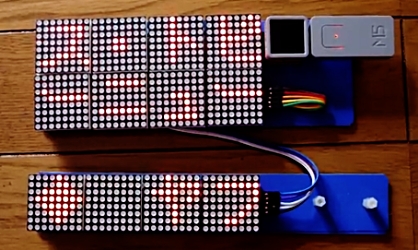
ここまできたら手持ちのマトリックスLEDを全てつなぐことにしました。ただ、何度も接続するためにピンを半田付けしていたので複数のマトリックスをつなぐ基板のピンホールが熱負荷でダメになっていないかということ。
やってみたら大丈夫でした。LEDモジュールが2枚ドット欠けしています(^^;) 後で、端っこの方に移動しよう。
カクカクしいけど、
完成。
R3.11.29 マトリックスLEDとM5Atomでネットニュース2
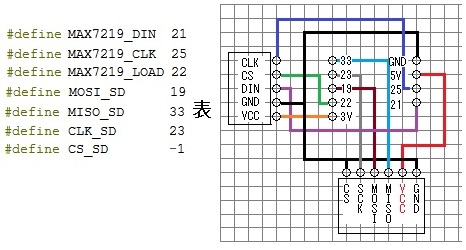
ニュースは後回しにして、試しにTamakichiさんの「4連8x8ドットLEDマトリックスを試してみる 続編」のスケッチを入れてみました。もちろんSDfontsのところはすべてESPfontsに変更です。言うまでもなく、MAX7219への接続も自分の環境に揃えます。
#define MAX7219_DIN 23 // DIN
#define MAX7219_CLK 33 // CLK
#define MAX7219_LOAD 22 // LOAD
すると、このように動きました(^^)/
ただ、このときは全角文字だけを使って流していたからですね。あとから考えると。
SPIFFSでは文字の流れがカクカクなのは仕方ないらしいです。ATOMIC TFカードキットを使ったらもっと簡単に、流れもスムーズにできるかも。(^^;) けれど、なるべくHARDは簡略化するのが私の方針。
ただ、ESP8826でincludeするespfonts.hをM5Atomで使おうとすると、espfonts.cppで、「SPIFFSを知らない」といわれたので、espfonts.cppにinclude
すると、ようやくネットニュースを表示できました。と思ったら、途中で文字が崩れた!?(^^;) で、元に戻ったり、崩れたり....
こんな具合 半角表示が乱れているようです。でも、もうちょいか(^^)
実は、たまきちさんの「4連8x8ドットLEDマトリックスを試してみる」の続編までしか見ていませんでしたが、続々編に半角の処理もあったのです。修正して、完成です。たまきちさん有難うございました。
表示範囲が狭く、滑らか表示ではないですが、これで完成としましょうか。横を倍にすると視認性はいいでしょうが倍カクカクでしょうし、バッテリーの持ちが悪くなりそうですし。
R3.11.28 マトリックスLEDとM5Atomでネットニュース
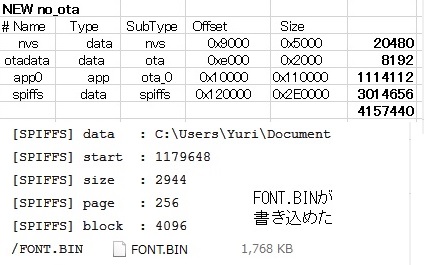
M5Atomなどは4MBのメモリがあるようなんですが、そのうち3MBをSPIFFSにしなければなりません。ArduinoIDEのボード設定で用意されている3つのPartitionSchemeでは達成できませんでした。そこで、たなかまさゆきさんの「M5StickCのPartition Tablesを調べる」を参考にさせていただいて、M5AtomのSPIFFS領域を増やしてみました(自分ではそのつもり(^^;)) 下の表。
すると、ESP8266-KanjiFont-Library-SPIFFSを利用するためのFONT.BINをようやくSPIFFSに入れることができました。
R3.11.25 マトリックスLEDでさらに発展を目論む
へまをして、ESP8266から煙を出させて昇天させてしまったので、新たに3つセットの新品を注文。届いた新品のESP8266を使って、Tamakichiさんの「4連8x8ドットLEDマトリックスを試してみる 続編」を見ながら、マトリックスLEDに日本語を表示させることに取り組み。やはりTamakichiさんのESP8266-KanjiFont-Library-SPIFFSを使わせていただいて、SDカード無しで実現しました(^^)/ 記事では、ArduinoとSDカードモジュールなんですが、ESP8266のSPIFFSにKanjiFont-Libraryを入れればできるんじゃね? と思って挑戦。FlashSize 4MB(FS:3MB OTA:〜512KB)にするとFONT.BINがSPIFFSに入りました。FONT.BINは1.8MB弱ですが、FS:2MBでは入りませんでした。さらに、シリアルモニタでデバッグしようと思ったら、文字化けで困難。これは、通信速度を74880bpsにして、CrystalFrequency:"26MHz"にしてみたら解消しました(^^)/ いろいろあったけれど、うまくいきました。これでニュースが読みやすくなる(^^)と思いましたが.....
ESP8266ではhttpsへのアクセスがうまくいかなかったのです。ルート証明書を送ろうと思っても、WiFiClientSecureはsetCACertなんてclassは持っていない!(だったかな)でエラーなんですね。私にはそこまででした。で、ESP8266は諦めてM5Atomで挑戦。
M5Atomでは、美咲フォントでニュースを読んでいましたから。さらに、M5AtomはSPIFFSを設定できるとのこと。ネットサーフィンと試行錯誤の連続。
R3.11.11 あまったLEDMatrixで時計を作る
マトリックスLEDが余っていたので、時計を作ろうと思いました。夜中に1回はトイレに起きるので(^^;)時刻を知るために使おうかと...まあ、起きてしまえば時計は見えるのですが、枕元に置いておいて結構役に立っています。
R3.11.2 M5Atomと美咲フォントでLEDMatrixひらがな表示 完成版
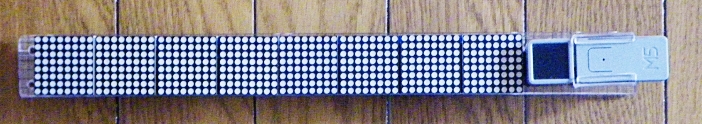
というわけで、放置していましたが、結局下のように2連にして百均の50cmプラスチック定規を台座として利用して組み上げました。35cmの長さで、扱いやすいです。
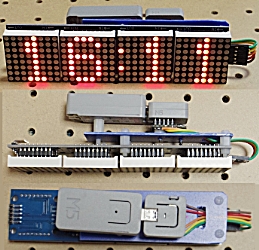
斜め、横、裏から見た様子。
記事の読み取りとひらがな変換の状況をM5AtomMatrixのLED点灯で分かるようにしてみました。実際に使った具合ですが、寝る前に布団に横になった状態で眺めることが多いです。適度に眠くなります(^^;) 意味を取りづらいこともあります。そのころは消して眠ることにしています。
R3.10.15 M5Atomと美咲フォントでLEDMatrixひらがな表示2
ラッキーなことに、注文していたLEDMatrixが新たに2個届いたので、残っていた1個と一緒にして3個を横につないで試してみると、動きました(^^)/ 電源を入れてから9種のニュースを読み込むのとひらがな変換にかなり時間がかかるので、表示されるまで70秒ほどかかります(^^;)
ただ、LEDMatrix3連もあると、長過ぎて取り回しにくいのと、バッテリーの持ちも悪いので、記事が読み取れる2連8個のscreenにしようかと。ひらがな化で残念なのが、数値とアルファベットもひらがな化されてしまうこと。「5人逮捕」が「ごにんたいほ」となって「誤認逮捕」と理解してしまった(^^;)
R3.10.15 M5Atomと美咲フォントでLEDMatrixひらがな表示
美咲フォントでは画数の多い漢字が読めなくなるので、ひらがな表示にすることを考えた。幸いに、"しかるのち"さんの「M5Stack:ニュースヘッドラインをひらがな表示」という記事を見つけていたので挑戦した。
gooラボ が「ひらがな化API」というものを提供していた。詳しくは他の方とgooラボの説明に任せるとして、よく分からない私は試行錯誤。
どうにかようやくM5Atomで「ひらがな化API 」を叩く(!)ことができて「漢字」を「かんじ」にできた(^^) 変数の「str」を入れたら「えすてぃーあーる」となった(^^;) 以前にもやったことはあるが忘れているので、再度JSONを勉強しなくてはならなかった。(^^;)
さて、10/11にようやくここまで出来ました。シリアルモニタの画面に出てきたAPI叩いて戻ってきたもの。ここから、sentenceだけを取りだして、LEDMatrixに出してやれば目的達成。ここからもまだ大変な道のり。
取り切れていない余分な文字が残っているけれど、一応LEDMatrixにはひらがなで表示された(^^) 美咲フォントでも、思ったよりは読みやすい! 意味を理解するのにちょっぴり時間がかかることもあるけど(^^;)10/12
こうなると、4つのモジュールではもったいない。けれど、たま吉さんのスケッチには、横一列8個や12個のモジュール群を動作させる方法がない。そこで、他のライブラリも含めて検討したけれど、たま吉さんのスケッチを、じぃっ〜と見ていたら「ここか?」と閃めくところがあって、もともとは32となっていた部分を下のように96に変更したら、
// 1文字分スクロール挿入表示
ここで見ることができます。
R3.10.9 M5Atomと美咲フォントでLEDMatrix2
YahooニュースのヘッドラインをM5Stackに表示することは、以前 mgo-tec さんのお陰でできていたんだけど、再びM5Atomでやろうとするとできませんでした(^^;)
いろいろ調べた挙句、HTTPSの場合にはCA証明書なるものが必要とか。で、「たくろーどん」さんの「HTTPS GETをする方法」を見て試したところ、M5Atomのシリアルモニタに表示できました(^^)
しかし、シリアルモニタに表示できてもLEDMatrixに表示するには変数の変換をしなければならないんですよね。以前もやったと思うんだけれども覚えてないし、これが難しい。
再びいろいろ調べた挙句、出来ました(^^)
String str =https_Web_Get("news.... で得たデータはString型ですが、LEDMatrixに流し込むには char* 型にしなければならないので、
int len = str.length()+1;
美咲フォントは画数の多い漢字は判別しにくいので、次は、漢字をひらがなに変換することに挑戦です。
R3.10.7 M5Atomと美咲フォントでドットマトリクスモジュール
以前、M5Atomでドットマトリックスモジュールに日本語を表示させることができましたが、定型句のみでした。今回は、自由なフレーズを表示することができるようになりました。
使ったのは「たま吉さん」のスケッチでした。以前はできなかった美咲フォントを使うものです。できるようになったのは、M5AtomのGPIOピンとマトリックスLEDの端子との接続関係が分かったからです。DIN 23 CLK 33 LOAD 22 というのがいいらしい(^^) ここで見ることができます。
ネットニュースを見ることができるかな? とは思いますが、美咲フォントなので漢字が読みにくい(^^;)
R3.9.29 ESP8266で複数連ドットマトリクスモジュール
8×8のLEDモジュールを4つひと塊にして表示させましたが、新しいのが2連届きましたので続報。
使っていたドライバが「LEDモジュールは8個まで」のようなことが書いてあったようなので(?)縦長2連にしてみたり
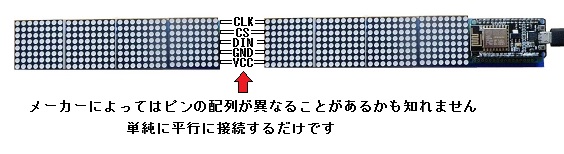
並行2連にしてみました。並行2連は付属してくるL型ピンをうまく使うと5本のケーブルをマトリックスの裏に隠せますね。今回は平行2連にして、縦16ドット横32ドットにして使うことにしました。これだと漢字の表示が判別しやすくなるからです。
8×8モジュールは上図のようにaddressが0〜7となりますから、文字データをそれぞれのaddressに表示させてやればいいわけです。私の場合は、文字というより図形を表示させて文字に見せているだけですのでcolumn毎にLEDを0あるいは1にしているだけです。
その様子は、ここで見ることができます。
一方で、縦長にしても面白いと思いました。折角3連あるのでつなげてみました。新たにbartoszbielawski さんの LEDMatrixDriver とサンプルスケッチを使ってみると、4in1のLEDMatrixを3連にしてスクロール表示を実現できました(^^)/
LEDMatrixDriver ではモジュールは制御するマイコンのメモリー次第ということのようです。こうなると、何連まで動かせるか試したくなります。
R3.9.19 ESP8266でドットマトリクスモジュール
M5シリーズではなく、使っていなかったESP8266でドットマトリックスを使うことにしました。
上手い具合にM5Matrixを載せていた基板に載せ替えることができたし(^^)/
この場合に漢字を使おうとなると、美咲フォントは別としてフォントファイルをSDカードに入れないといけないようなので、前にやったようにスケッチの中にデータとして入れるようにします。使う文字はほぼ決まっているし、ニュースを取り込んで表示ということはしないので。
前回の内容に加えて説明をしますと........
今のところ4in1ボード1枚だけなので(あと2枚注文中)高さ8ドットしか使えません。美咲フォントや東雲フォントも使えますが、漢字が潰れて読みにくいです。そこで、読めるようにと、縦書きにします。幅は8ドットですが、複雑な漢字でなければ表示することができます。縦は自由なドット数にできるので、「星」でああれば11ドット、「見」であれば9ドットで足ることになります。これをPC上の適当なソフトで作図しながら縦1列ごとに、column0からcolumn31までのデータを作ります。ただし、rowが上から0になっているので、鏡文字になってしまいますので、適切に処理しなければなりません。
これを、byte s[32]={B01111100,B01000100,B01111100,B01000100,B01111100...............}; と記述しておいて
for ( int address = 3 ; address > -1 ; address--){
とでもして、縦一列毎に書き込んでやれば表示できることになります。
R3.9.12 ドットマトリクスモジュール始まり
大分前に見つけて注文し、数日前に届いたMAX7219 ドットマトリクスモジュール 4 In 1。8×8のLEDが1つのモジュールとして作られている。1つでもいいけれど、これは4つが1枚の基板上でつながっているもの。いくらでもつながるのだろうけれど、ライブラリでは8つが限度なんてものがある。
ライブラリにはいくつかあるのだけれど、使いやすかったのはLedControlというもの。サンプルスケッチも含め、非常に読みやすくやっていることが直観的に分かる。
最初はM5Stackでやろうとしたが、難しい(多機能なんだろうな)ライブラリで試したせいか断念。マイクロビットでやってみたら、拡張機能で読み込んだライブラリが便利で思いのほか楽勝。そこで、再度M5Stackで挑戦してみた。
「しかるのち」さんの「M5Stack:LED Dot Matrix Module」というサイトに巡り合って状況は好転。動かすことができたのだ。感謝!
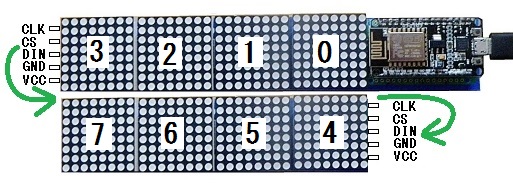
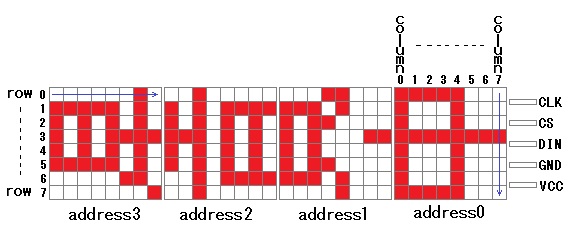
この4 In 1モジュールは、下のような仕組みになっています。LedControlライブラリとからめて記録しておきます。4つの8×8LEDモジュールは端子の出ている側から順に、address0からaddress3となります。address0だけで見て、縦列のLEDsは左から縦にcolumn0列column1列...column6列column7列となります。横列のLEDsは上から横にrow0列1row2列...row6列row7列となります。それぞれのLEDは (row,column) での座標指定も可能です。
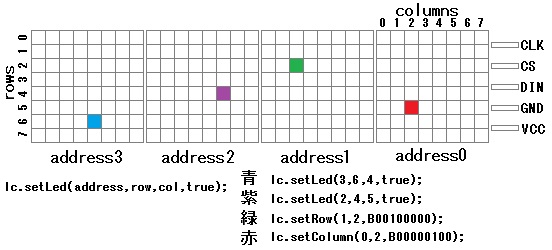
図中の青LED(私のは赤一色ですが、説明のために色を違えています)を点灯させるためには、
lc.setLed(address,row,col,true);
の命令を使って lc.setLed(3,6,4,true); とします。これで、その位置のLED点灯。
行列毎に点灯を指定することもできます。
これだと、address1のモジュールの3行目(0から始まるので)にB以下の1の位置のLEDを点灯させることになります。
lc.setColumn(); を使えば、左側に自由に描いた絵や文字をスクロールさせられますね。
その様子は、ここで見ることができます。
天体観測の時に、暗闇でごそごそ、あるいは静かに望遠鏡を見ることになります。ところが最近は夜間にウォーキングする人もいるので、私もびっくりするのですが、相手もびっくりします。そこで、これを車にでも貼り付けておいて、目印にでもなればと思って作りました。コンパクトにさらに裏に強力磁石を付けて下のようなものに仕上げました。
LedControlライブラリには、もっと沢山の有用・必須な情報がありますのでご自身で当たってください。









.....
scrollBitmap(ptr, 96, 8, B0001); // 左スクロール
clearBitmapAt(ptr, 96, 8, 96-t-1, 0, 8, 8);
setBitmapAt(ptr, 96, 8, 96-t-1, 0, fnt, 8, 8);
.....

char* str2 = new char[len];
strcpy(str2,str.c_str());





for ( int col = 0 ; col < 8 ; col++){
lc.setColumn(address,col,s[col]);
}
}


lc.setRow(1,2,B00100000);