 |
R4.4.20 花粉飛散量を表示
天気表示がおおむねできたところで、花粉飛散量をグラフ化してみる。
ウェザーニューズさんが全国各地の花粉飛散量をCSVデータで無料DLさせてくれるというので、挑戦してみた。最初は、どうやってM5StackでDLするかなと思っていたが、ふと気が付き、arduinoIDEのサンプルBasicHttpClient.inoで試してみたところ難なくGET! ほお! 驚きました。
ただ、ここで得たデータは1行の文字列。このままでは利用できないので、改行コードで分割して日数&時間毎の配列に入れれば、あとの加工は容易かな(^^;) この分割は、以前も利用していたalgorithm.joho.infoさんの「【Arduino】文字列を区切り文字で分割(split関数) 」。
しかし、途中で処理が止まってしまうので、「if ( index > (arraySize - 1)) return -1;」の行を削除した。これでうまく動作。
 |
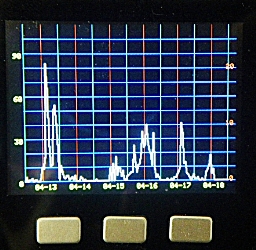
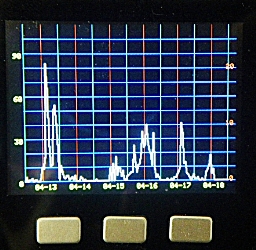
最初のうちは、SDカードに入れたPCで処理したデータだったが、ネットから直接データが取れるようになったので、過去5日間のデータを読みだしてグラフ表示させることに。県内3カ所のデータを表示してみることにした。
ここで見ることができる。
R4.4.20 本日の天気を表示
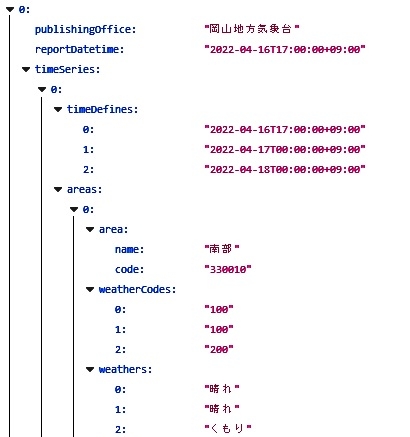
例えば気象庁の東京都のデータにアクセスすると、下の右図のような表示になるので、取り敢えずコピーしておいて、次に、画面コピーしてjsonデータの構造が分かるようにしておく。私は、paintソフトにペーストして図のように縦線を引いて構造を見やすくしておいた。
 |
 |
 |
私がM5Stack上に天気予報データを表示できるようになったのは「Arduinoの覚書2 」というサイトに出会ったことが大きく影響しています。ありがとうございます。
そのサイトの16.CoreInkで天気(気象庁)2 というページをしっかり読み込んで、気象庁から得たjsonファイルをもとにM5Stackのスケッチを組んでみました。もっとも、このページの下の方にはCoreInk用のスケッチがあるので、それをM5stackに合うように改変すればいいのですが(^^;)
というわけで、上右の週間天気も表示させることができました。
天気マークは気象庁のものと同じようにしています。サイズは60×60ドット。SDカードに入れておいて、jsonから読み込んだ weatherCodes を数値に変換し、
char file[20];
int x = G * 65 ; int y = H * 40 ;
sprintf(file, "/tenkijpg/%3d.jpg", F );
M5.Lcd.drawJpgFile(SD , file , x , y );
として、表示させています。この方法に出会うまでは、case文で処理していたけれど、格段に簡単になった。覚書として。
ところで、この weatherCodes 、時々用意してないのが出てくるけれど、どうなっているのだろうか。同じ天気マークで、別のコードが当てられている?!
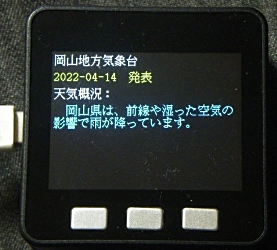
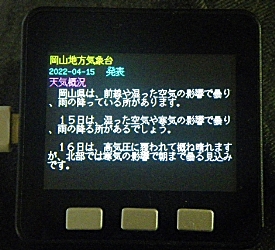
R4.4.20 天気概況を表示
気象庁では、全国各地の天気予報データをjson形式で提供している。そのことを知ったので、やってみることにした。jsonはjavascriptをかじった時に出てきていた。しかし、その扱いは不明であった(^^;)
気象庁Webサイトを利用してJSON勉強。あちこちのサイトを参考に試行錯誤して、ようやく天気概況を表示できた。概況文字列内にはところどころ改行コードがあるので全文表示が阻止され一行のみ表示だった。日本語表記が必要だったので、とりあえずあれこれ日本語表示ライブラリを探してたところ、robo8080さんの「M5Stack Core2で動くかな」に出会い、同様にtanakamasayukiさんの"efontM5Sack.h"に変更すると動いた。しかも改行コードできちんと改行くれる(^^)/ いつもながら、お二人にはお世話になります、ありがとうございます。
因みに、文字列内の改行コードは、それを使って文字列を分けたり、改行コードをスペースにしてしまうなどができることを、後で思い出した(^^;)
 |
 |
 |
R2.3.31 気象情報を表示
今日を含めた3日間の天気予報を表示するプログラムはあったけれど、元理科教師の私としては、天気図や衛星画像、雨雲などの情報を見た方がいいな、と思ってやってみました。
なかなかできなかったのですが Jettermanさんの「M5Camera画像をM5Stackで表示する」や Tetsuo Kさんの「M5Cameraのカメラ画像をM5StackのLCDに表示する」という記事を発見して、 GitHubのmoononournationさんの /M5Stack-Cam-Viewer に辿り着きました。このスケッチの上から3行目の画像アドレスを必要なWEB画像のアドレスに変えて目標達成。
 |
もちろんすんなりいきませんでしたが、どうにかなるもんでした。ポイントは画像を読み取る buff の定義サイズとその位置でした。私の環境(M5Stack GRAY)では、buff[64*1024]としました。これ以上にすると、リセットがかかる? ようでした。もちろんM5Stackの画面ですから、そんなに大きいjpgは表示できません。ほどほどのサイズの画像を自分のWEBページに取りに行ったビデオはここで見ることができます。
R2.1.7 ニュース表示
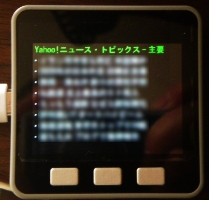
ニュースそのものを表示するのは問題があろうと思うので、文章を表示してみました。見出しの色を変えて、赤の反転色は緑じゃなかった!、色を付けておきます。ニュースの場合は、1行14文字くらいなので、こんな具合に9行程度で納まります。nextボタン(Cボタン)で次のページに移ります。ニュースの場合には、主要、国内、国際、経済、エンタメ、スポーツ、IT、科学、地域の順に交換していきます。
 |
このくらいの文字の大きさだと、東雲フォントは軽くて、見やすい文字だなと思います。扱いは手間がかかるけれど。
こんな表示ができると、SDカードに保存した文書・メモを表示したりできますね。小説は難しいけれど(^^;)
R2.1.7 WebRadioの放送局
mstreamで掲載されているうちの下記のようなアイコンのあるMP3局のものは聞けるようです。ただ、ビットレート・サンプリング周波数がM5Stackやネット環境にハードにならないようなものを選ばねばいけないでしょうね。美しい音楽を聞きたいといっても、M5Stackのスピーカー環境は良くないですからね。
 |
音楽だと、128kbps以上ステレオが多いのですが、それより低い方が途切れなくていいんじゃないかと。あんまり試してみてないですが。
個人的には、ニュースを聞きたいのだけれど見つけてないですね。YahooNewsのトピックが見えるようになったからいいかな。
R2.1.4 WebRadioを実現する
ウェッブラジオも1カ月以上悩んでいました。あれこれやってもうまくいきません。実現している先人の方々の環境が違うのだろうかな? と思いながら、じゃあ、最近のではどうかな? と思い付き、よこちんさんの「おまけで #M5StickC でWebRadio も試してみました」という記事を見て試してみました。
ここからダウンロードしてね、とあったところからゲットしたスケッチ。もちろんM5StickC仕様ですが、そんなにM5Stackと変わらない(当たり前か(^^;)。
M5StickC記述をM5Stack記述に変えます。LED光らせるのは要らないし、ボタンの配置が若干違う(操作的には順番が違うだけで問題はない)。Lcd.setRotationも要らない。ぐらいの変更で動いてしまうんですよ。見落としているところあるかもしれませんが....
 |
問題は、聞きたい放送局(?)探し。MP3を再生するようなので、その曲を探さないといけない。幸いに、ここfmstreamというところを検索できました。ここには世界各国のたくさんの放送局があります。すべてを再生できるわけでなく、勉強不足ですが、それぞれの局の再生方式アイコン(?)にマウスカーソルを持っていくと出てくるアドレスをスケッチのURL欄にコピペします。
再生できたのは、musicbirdさんのもので、http://musicbird.leanstream.co/JCBxxx-MP3となっているアドレス放送でした。他にもあるかもしれないけれど、試すのが面倒。でも、音楽がメインですね。ニュースを聞きたいけれど.....ニュース局の配信方式を再生するようにスケッチでプログラミングすればいいだけなんだろうけど、その力はない(^^;)
R2.1.3 ニュースをゲットする
ネットからニュースをゲットしたいと思ってから1カ月。ようやく達成できました。
何も分からない私がこれを実現しようと思って取り組んだのが、ネットからの情報集め。というより、スケッチ集め(^^;) しかし最近のスケッチは素晴らしいものばかりで、それだけに「何が何だかわからない???」という状態。初心者レベルから成長していく・ステップアップしていくには難しいと思いました。階段のように少しづつプログラミングテクニックが向上していくためのシステムが必要だな、と感じました。
参考にさせていただいたのは、「M5Stack:ニュースヘッドラインをひらがな表示」の shikarunochi さんのページや多機能で表示文字もスクロールする mgo-tecさんのページ でした。しかし理解不能(^^;) それでも、何度もトライ&エラーしてスケッチを読み解いていくうちに、何となく分かってくることもありました。
最終的には、 mgo-tecさんの2017年7月25日公開の「Arduino - ESP32 WiFiClientSecure ライブラリで、安定して https ( SSL )記事をGETする方法」でした。これは単機能なので、分からないなりに試してきたことが理解へと進むスケッチでした。
「Yahoo! Japan RSS ニュースサイトのルート証明書」の項は削除してもつながったので、削除。ただ、削除してはいけないのかもしれません(^^;)
「M5Stack」関連の一連のスクリプトは当然追加します。 M5StackUpdater 関連も追加しておくと、スケッチの改善の時に便利です。そのままスケッチを実行していると、シリアルがぶつかって「書き込めない!」ということを防ぐような気がします。
YahooNewsから読み取った情報は str という文字列に入ってきます。この漢字を含む文字列はPC側のシリアルモニタでは表示されるのですが、M5Stackの画面に出すには、 M5.Lcd.loadFont(filename,SD); で拡張子「.vlw」フォントファイルを読みこまなければなりません。今回は、ゴシック体12ポイントのフォントファイルを使いました。大きさが丁度良かったようです。ただ、フォントファイルを読み込むタイミングが早いとネット側の情報を読み込めないエラーになってしまいます。そこで、 Serial.flush(); を実行した後でフォントを読み込むと、うまくいったのでここでフォントファイル読み込みを実施しています。
このままでは全ての情報が1行につながっているので、これを切りだして表示することを考えます。
もとのスケッチでは "◆ " で区切っていたのをコンマで区切ることにしました。その文字列 str を "," で区切る関数を、これまた他力本願で技術雑記さんの「【Arduino】文字列を区切り文字で分割(split関数) 」という関数を使わせていただきました。
str を配列 strs[] に切りだしました。その結果、 M5.Lcd.DrawString(strs[z],x,y,textsize) で、項目ごとに1行で表示することができました。表示色や行間も自由度が上がり見やすくなりました。
 |
とりあえず完成版。今後は、3つあるボタンで記事を選択できるようにしてみたいと思っています。さらに、やはり1ヵ月悩んでいる、ネットラジオにも挑戦したいと思っています。
M5StackはWiFiを持っているので、アクセスポイントがあればネットにアクセスできます。ネットサーフィンではなく、M5StackのLCD画面にあった使い方を探して実現していきたいものです。
先ずは、時刻を表示することにしました。私の寝床から見る時計は壁に掛けているので見難いために、あればいいなと思った手元の時計。明るい文字で表示してくれるので可愛いものです。アバター表示に、目覚まし機能も付けてみたいものです。
 |
ただ、我が家のアクセスポイント以外では機能しないのが弱点です。
2つ目。今日・明日・明後日の天気予報表示。日本語使うのが面倒なので、英数字のみの表示。
 |
携帯電話があれば、どちらも処理してくれるのだけれど、M5Stackでやるところに意義がある! と思いたいです。
どちらも、ネットで見つけたスケッチをコピペでArduinoIDEに貼り付け、細かいところを修正しながらプログラミングしました。ありがとうございます。