 |
 |
R5.4.6 スクリーンショット3
どういうわけか、1年もたつと画面キャプチャーが使えなくなる(^^;) そこで、再度スケッチを探す。すると、マルツオンライン上でZEPエンジニアリングさんが作成されたM5Stack 画面キャプチャ・ツールがあったので使ってみた。SDカードに保存される、感謝(^^)/です。このスケッチは恐らく数年は使い続けられるのではないかな。M5達の液晶が変更されない限り。
R4.6.6 スクリーンショット2
前回うまくいったスクリーンショットだが、再びやろうとしたらできなくなっていた(^^;) この世界、そんなことが良くある。何らかのライブラリが更新された時に、他と整合性が取れなくなるのだろう。ライブラリ作成者が頑張っているので、利用させてもらう身分では文句は言えない。有難く利用させていただく。エラーが出たら、一つ一つ試してみてエラーを潰していかなければならない。上手くできたときに、それぞれのライブラリのバージョンを記録しておくことが大事だと思う。
今回も3日間かけて試行錯誤の結果、BodmerさんのTFT-eSPI2.4.61の使用で画面キャプチャー達成できました。Bodmerさん感謝です。
TFT-eSPI2.4.61のファイル群にあるSetup12_M5Stack_Basic_Core.hをUser_Setup.hとして使用します。さらに、同梱されているscreenServer.ino0.08を使用します。これを、キャプチャーしようとするスケッチと同じフォルダに入れます。screenServer.ino の中の tft.width() の類は、M5.Lcd.width() のように書き換えました。もっとスマートな方法があるかもしれないけれど...そして、キャプチャーしようとするスケッチの中で、キャプチャーが必要なところに screenServer(); の一文を挿入すらだけです。結果は、Processingの画面に出てきます。
ただ、常に画面更新しているためか、avatar関係のスケッチでのキャプチャーは無理でした。
R4.4.30 スクリーンショット
以前から、fukuenさんの「M5Stackで画面キャプチャーを取得する」という記事は気になっていたが、何かうまくいかなかったので諦めていた。
しかし、何遍も繰り返して記事を読んでいると、雰囲気が掴めてきたような....気のせいか? 記事の中で「サンプルはProcessingを使用してシリアル経由で転送していますが....」と書いてある。おおっ! ProcessingはPCにインストールしてある。以前、フォントを抽出したときのものだ。やってみようか....
「はじめに」のところで「M5Stackのライブラリの中にスクリーンキャプチャを行うサンプルがある...」とあったので、とりあえずスケッチ例( M5Stack\example\Advanced\Display\TFT_Screen_Capture )からscreenServer.inoを取りだして花粉や天気のスケッチのフォルダに入れる。
processing_sketch.inoは別に起動したProcessingに読み込ませる。Processingを起動すると、白紙のsketch画面が出るので迷うことはなかった。
スケッチはこれまでに作ったもの。スケッチの中の画像をキャプチャーしたいところで screenServer(); を付け加えるだけで特別に大きく書き換えることはない。
コンパイルしてみるとすんなり通った。そして、processingの画面でPlayアイコンをクリックして待っていると、M5Stackのスケッチで screenServer(); (画面キャプチャーを必要とするところ)に来ると、PCの画面にM5Stackの画面が表示された!
 |
 |
これ、見易い!
R2.6.29 最近のスクリーンショット
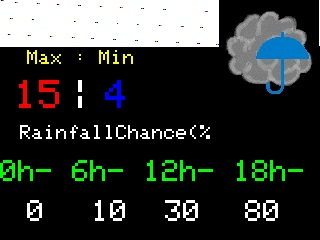
ArduinoIDEを最新版の1.8.13にしてみた。それが幸いしたのか、何かよくわからないけれどM5Stack.hではスクリーンショットが使えるようになっていた。下の画像がそれ。
 |
 |
M5Stackに関わるTips集をM5Stackで読むようにしているけれど、大もとのM5Stack.hも画像にして読めるようにしたとき、これに気が付いた。使えるじゃん! ということで。ただし、以前書いたような書式 M5.ScreenShot.snapBMP("/test.bmp"); ではダメでした。 M5.ScreenShot.snap(); という書式で /bmp/ フォルダの中に日にち&時刻の付いたbmp画像が生成されます。便利になりました。
R2.6.23 スクリーンショットの環境構成
まだ実現はしていないのだけれど、ArduinoIDEにはポータブルという考えがあって、重複はするけれど、個別にIDEでの制作環境を構築できるらしい。ということは、いちいち本来のM5StackとtobozoさんのESP32-Chimera-CoreをM5Stackとして入れ替える必要もなくなるなということに、今日気が付きました。晩にでもやってみようかな?
R2.6.1 スクリーンショットその後
特に何の解決にもならないのだけれど、できたから記録しておく。私の環境は、主に64ビットのwindows8ノートパソコン。移動するときに使っているnが、32ビットのwindows10タブレット。今回のスクリーンショットに関しては、タブレットの方で実現できている。以前にも書いたように、M5Stack.hには、私の見たところ少なくとも2種類あって(他にもいろいろ改変されているのだろうけれど)タブレットの方ではコンパイルできるものの、ノートパソコンでは、'class M5Stack' has no member named 'ScreenShot'のメッセージとともにコンパイルできないのだ。変えてしまうと、MPU6886関係のプログラムがコンパイルできなくなりそうだ。
 |
まあ、とりあえずスクリーンショットが撮れたので良しとして、ノートとタブレットで使い分ければいいのかな。
R2.3.3 SCRN_SHOTできたはいいけれど
残念なことに、このライブラリのM5Stack.hにはMPU9250が記載されている。私のM5StackにはMPU6886が搭載されているので、MPU6886を使うスケッチでのスクリーンショットは使えなかった。あれこれ、手を尽くしてもスケッチを書き込めずに終わってしまった。もう一度、冷却期間を置いてから挑戦してみたい。
R2.2.25 スクリーンショットができた
大分前から探していたM5Stackのスクリーンショット。昨日発見しました。けれど、昨年11月の記事。どうして見つけられなかったのだろう??
紅樹 タカオさんがツイートしていた記事。tobozoさんが作ってくれていた。
導入の仕方が英語力不足のためイマイチ不明だったが、ネットの翻訳機能も駆使して(?)やってみた。
(私のPCの場合だけれど)PCのドキュメントの中のArduinoフォルダにあるM5Stackフォルダを削除して(念のため別のところにそのまま保存しています)、 tobozoさんのESP32-Chimera-Core をダウンロードして解凍し、そのフォルダ名をM5Stackとして、Arduinoフォルダに入れておきます。
ArduinoIDEでスケッチを書くときに、void setup() { } の中で
M5.ScreenShot.init( &M5.Lcd, M5STACK_SD );
M5.ScreenShot.begin();
の2行を加えます。それから、 loop() { } の中で、
M5.update();
if (M5.BtnB.wasPressed()){
M5.ScreenShot.snapBMP("/test.bmp");
}
の4行を加えます。もちろんメインのプログラムに支障を与えないボタンを指定することになります。
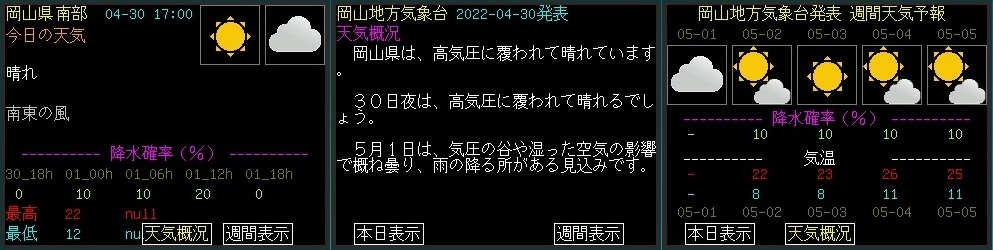
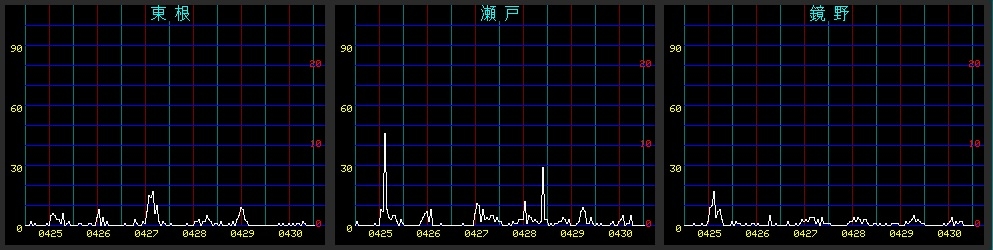
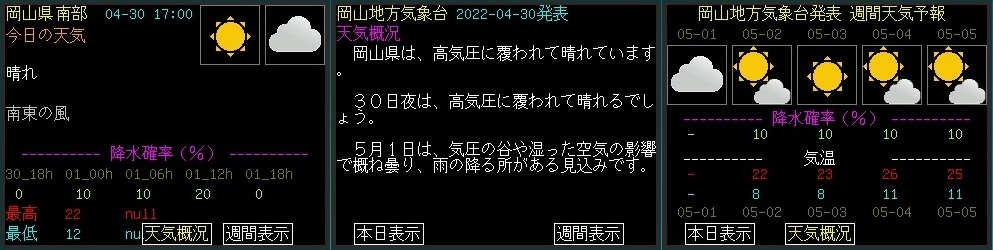
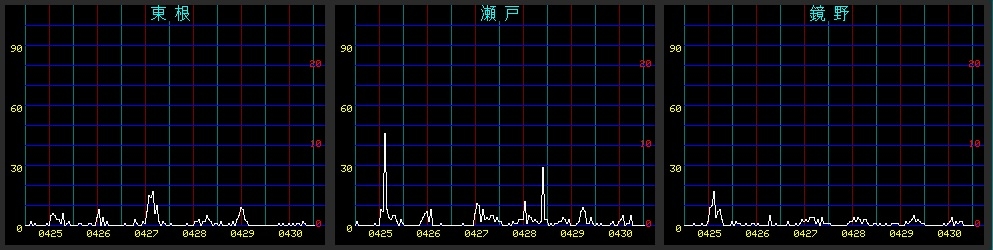
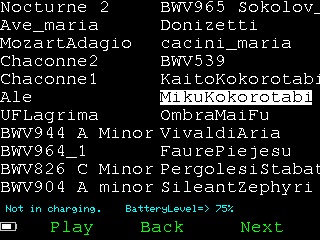
やってみたのが下の画像。
 |
 |
320×240ドットの画像がSDカードに保存されます。JPEG画像とBMP画像が指定でき、フォルダも指定できます。最初にやった時に、BMPフォルダが生成されその中に入っていましたね。単にsnap命令?ファイル名指定なし?だと、日にちと時間を加えたファイル名になるようだけれど、私のM5Stackは時計を持っていないので役に立ちません。
それから、文字がギザギザになってしまい、一部どういうわけか画面が出ていません。何か大事な機能を退けてしまったのでしょう。それらはこれから。