 |
R1.10.28 1.5インチOLED液晶に日本語表示
アルファベット表示でも悪くはないけれど、文字数が多くなる。漢字だと2文字で済む。ということで、調べてみました。
U8g2でも日本語が使えるようだったけれど、細かい。湿度の「湿」が出なかったし。ならば、ビットマップ表示してしまえということで、やってみました。16×16ドットで手作り。東雲フォントなんて言う素晴らしいフリーフォントがあるのだけれど、それを使えるようにするにはハードルが高い。
漢字をワードで拡大表示して、スクリーンコピー。ペイントソフトで16×16の枠に合わせて、黒ドット位置を決める。左半分と右半分に分け2進数にしたものを(※1)エクセルでそれぞれを10進数に変換したのち、左右合わせて16進数にする。これを秀丸(エディタ)で整形した後にArduinoIDEに下のように貼り付ける。
static const unsigned char jp_on[] U8X8_PROGMEM = {
0x00,0x00,0xE6,0x3F,0x2C,0x20,0xE0,0x3F,0x20,0x20,0x22,0x20,0xE6,0x3F,0x04,0x00,
0x00,0x00,0xE0,0x7F,0x24,0x49,0x24,0x49,0x26,0x49,0x22,0x49,0x21,0x49,0xF8,0xFF,};
それで、描くわけ。
u8g2.drawXBM(frame_size * 0, 16, jp_width, jp_height, jp_on);
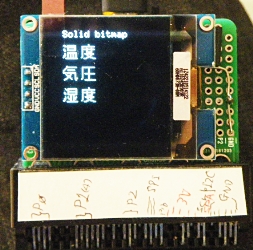
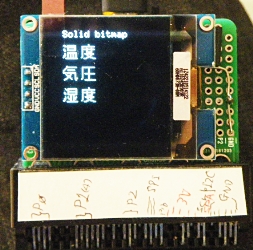
他にも手続きはいるんだけれど、力づくでやったのが下の結果。
 |
※1 16×16ドットの画像からそのデータを32個の16進数にするには、横一列の16個のデータを右から左に読み取っていかないといけないのでした。単なる数字ではないのです。横一列の16個のデータが○○●○○○●○ ○○○●●○○○という画で2進数にする場合、00100010 00011000となるとして、左側が0100 0100となり右側が0001 1000という2進数になるのです。それらを10進数にしたものを、左右それぞれで、2組の10進数を合わせて16進数が2組できます。この2組の16進数が画図の横1列の模様を表すデータとなるわけです。違ってたらごめん、単なる自分への覚書。
 |
湿度データが0になることについて、あれこれやってみたけれど、書き込んだプルグラムで他のBME280が動いたので、半田付けしたセンサーに不具合があったということみたい。
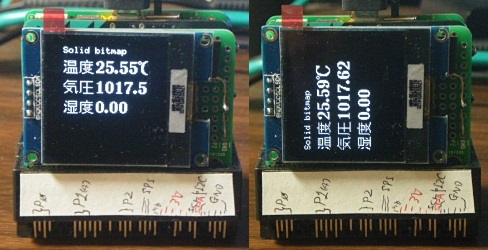
ついでにBME280のデータを入れてみた。今回の日本語表示プログラムを以前のSSD1327とBME280のプログラムとを合体させただけ。両方のソースを左右に並べて必要なものをコピペしただけ。簡単にできた。
湿度は0.00のままで仕方ないけれど、欲張って大きなフォントにしたため、表示しきれない。気圧が小数第1位までになったのは良かったかも。℃も作ってみました。画面のピクセルサイズが128×128となっていたけど、横と縦で表示領域が違うな。どこかに設定があるのかな?
R1.10.27 1.5インチのOLED液晶3
SSD1327コントローラを今のところマイクロビットのブロックエディタでは使えないので、取り敢えずArduinoIDEで進めている。
olikrausさんのU8g2を使えば1.5インチのOLED液晶は制御できる。U8g2のリファレンスを見ながらプログラムを作っていく。ただ英語版なので、jumbleatさんのページのArduino記事一覧からu8glibについての記事を参考にさせていただきました、ありがとうございました。u8glibとU8g2libは多少違いますが、どちらもolikrausさん作でバージョンが違うだけで、同じ考え方ですのでとても参考になります。
1.5インチのOLED液晶をマイクロビット風基板に載せたので、これで運用していく。この基板の裏にはBME280も載せているので温度や気圧なども表示できるようにしていく。(そうなるとリアルタイムの気象データが欲しくなるな。ESP8266も欲しくなる...)
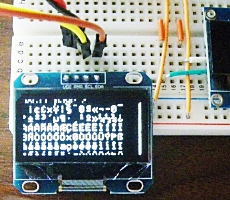
下左の画面はフォントを楽しんだだけ。ついでに画面を90度回転させた。U8g2ではこれができる。128×128ドットの画面であり、基板に横付けしているのでこの機能は有り難い。下右の画面は、高さ12ピクセルのフォントを使って、行間隔を6ドット開けて表示させたもの。このくらいが見やすいだろう。7行×8?10桁表示される。行数は、使用するフォントの高さに影響されるし、表示桁数はフォントの種類に影響される。
 |
最初戸惑ったことに、フォンと表示の位置指定だ。つい画面の左上(0,0)を基準に考えて、そこを指定してしまいがちだが、U8g2では最初の文字の左下を指定しないといけない。
u8g2.setCursor(0, 0);
u8g2.print("Hello World!"); では文字が表示されない。フォントが10ピクセルの高さであれば、
u8g2.setCursor(0, 9); は最低必要となる。まあ、この考え方が一般なのかもしれないけれど。そうそう、この液晶はグラフィック画面なので、setCursorといってもキャラクタではなくドットで考えるということですね。
なお、画面が暗くなっているのは電池運用しているから。3Vボタン電池を2個並列にしているけれど、そろそろ寿命なのか、この液晶が電流食いなのか。
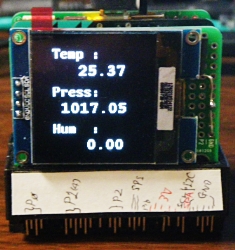
このOLED液晶が付いている基板の裏にBME280も半田付けしている。そこからのデータを表示させてみた。一応、文字と数値のフォントを変えてみた。しかし、湿度の表示が変。ネットからコピペしたんだけれど、間違いを探すのが大変そう(^^;)
 |
漢字もビットマップ表示でできるんじゃなかろうか? 素人考えで...
R1.10.23 1.5インチのOLED液晶2
ArduinoIDEを使うと、マイクロビットでもこの1.5インチOLED液晶を使うことができる。下の通りだ。もっとも、この写真はIDE画面とマイクロビット&液晶を見えるようにするため、若干の画像修正をしているので不自然に見える(^^;)
ただこれができても、その他のセンサーを使うためにC言語風で組まねばならないし、小中学生が使うブロックエディタではできないことになるのが残念。
 |
ただ、ArduinoUNOで動くプログラムソースがそのまま使えるのは有り難い。
R1.10.22 1.5インチのOLED液晶
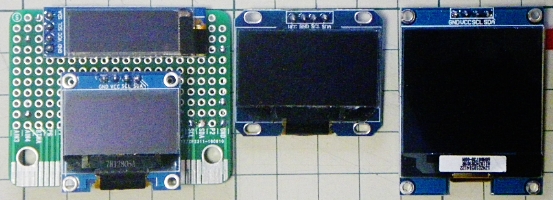
更に大きなOLED液晶を見つけたので購入した。うっかり2度も落として欠けを作ってしまったので、もう一度注文した。これまでいくつかの大きさを入手してきたが、今回は大物だ。でも、これ以上は要らないな。
 |
ところがこの液晶はこれまでのOLED液晶のディスプレイコントローラssd1306ではなくて、ssd1327というディスプレィコントローラを使っていたのでうまく動作しない。そこであれこれ検索してみて、ようやくolikrausさんに辿り着いて、U8g2というライブラリを入手。このライブラリはいろいろなコントローラに対応している。もちろんssd1327にも。ありがとう!
早速(といってもいろいろあってここまで到達するのに1ヶ月かかった)サンプルプログラムをArduinoIDEでコンパイルし書き込んでみると、下の通り動いた。ただし、私のAdruinoUNOではメモリが少ないので、page_buffer版を使わなくてはならない。
 |
さらに驚いたことに、U8g2のフォントは、4ピクセルから92ピクセルまでの大きさで多様なフォントが揃っている。大きいのは、1.5インチの液晶では使いにくいのだけれど....また、フォント種類がありすぎるというのも選択に困る。ぜいたくな悩みだが。
 |
 |
 |
何より、一番の問題はこれをマイクロビットで使えるかということだ。
R1.9.5 1.3インチのOLED液晶
いつも格安ということでお世話になるSODIALさんの製品で、1.3インチOLEDディスプレイモジュールがあるのを発見。思わず飛びついた。0.96インチやその半分のOLED液晶は使っていたけれど、やはり小さい。そこにこの1.3インチは大き目。下の画像で見るように、右側にちょこっと見えているのが0.96インチ。それに比べれば多少大きいですね。二回りぐらい大きい。これ以上大きくなってもいいのだが、micro:bit風基板に収まらなくなってきそう。
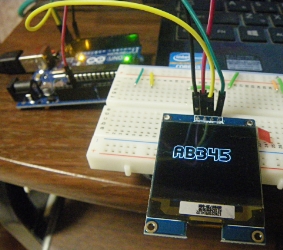
取り敢えず使ってみた。しかし! ブロックエディタでは反応しなかった。諦めかけたが、Arduinoで試してみると動くではないか。その画像が下の画像。でも、よく見ると右端と上端に妙な表示がある。少々ずれているのだな。Arduinoではこのずれを考慮しながらでも使えばいいが、Micro:bitではそうもいかない。このずれあたりが影響して使えなくなっているのではないか。
 |
この個体だけの不具合なのか、そうでないのか、もう一個購入すればいいのだが、(あるいは返品・交換...は面倒くさそう)その意欲はわかない。
R1.9.4 OLEDの拡張機能について覚書
よく使うOLED液晶の拡張機能に下の2つがある。
 |
それぞれ下のようにブロックがある。どちらも働きに大きな違いはない。左のoled-ssd1306では、イニシャライズでheightを32にすれば縦長2倍の文字になる。右のOLED12864_I2Cでは、zoomを偽にすると、倍角文字になる。
ただ問題は、左の拡張機能のブロックのjavascript表記が変わったことだ。いつ変わったのかは知らない。すべては書かないが、OLED.init(64, 128) → OLED.init(128, 64)、OLED.showStringWithNewLine("") → OLED.writeStringNewLine("")。ということなので、以前作ったプログラムを変更して再度コンパイルしようと思うとエラーとなるのでした。
 |
 |
以前のプログラムを活用しようと思ったら、長いものでなければ新たに作り直した方がいいのはもちろん。少々長いなという時は、古いプログラムのjavascriptを全選択してコピーし、使っているエディタ(私の場合はhidemaru)にペーストする。ブロックの変更分を置き換える。次に、エディタで全選択したものを新しい拡張機能にしたブロックエディタのjavascript画面にはコピペできないので、全選択してつかんだままでドロップすると移転できる。覚書です。
H31.3.9 OLEDにグラフィックを描いてみる
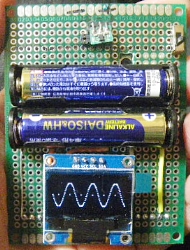
64x128ドットという小さなディスプレイだが、グラフィックもかけるということでやってみた。下の画像で、画面左上が(0,0)、右下が(63,127)になっている。慣れている(いた)X−Y座標とは異なるので苦労するのだ。頭の体操。
横長なので、こんな放物線を倒したものを描いてみた。使っているOLEDの拡張機能にはPSETがないので、円を描くブロックを使っている。四角を描くブロックは5行必要だけど、円は1行で済むので。半径を0にすれば、1ドットで描いてくれる。処理スピードは遅くなるのだろうけれど。関数を作って、ドットの座標位置を指定して関数を呼び出せば、そこに点を描いてくれるわけだ。
サインカーブを描くのが本来なのだろうけど、三角関数を実装していない。なければ、円を使うんだっけ? 後でやってみよう!
 |
というわけでやってみました。結局三角関数が必要でした。ワークシートで0度から90度まで10度毎のy値を求めて配列変数に入れて読みだしています。scratchでは三角関数使わずに描いてました(^^;)
 |
本来であれば、ディスプレイをクリヤーするブロックを使えば、きちんと原点が(0,0)に戻るのだろうけれど、頻繁に途中からになることがある。今回に限らずだ。これまでの実験でもそんなことがあった。何の関係だろう。拡張機能に不足があるのだろうか。
次に、S8120C温度センサーの結果をグラフで表してみようと思った。最初に測定した温度を基準温度とし、画面中央にもってくるようにする。それを基準に100ms毎に測った温度との差を1℃を10ドットとして点を打つ。計測回数を120回ほどにして実施したのが下の画像。
 |
コタツの中に入れてから出した様子。確かに温度が上がって、その後下がるのだが、もっと滑らかなグラフを期待していた。もっとも、このセンサーは、-30℃で1.951Vであり+30℃で1.474Vなので、1℃あたりおよそ8mVの変化なのだ。それを10ビットのADコンバーターしかないマイクロビットの端子から読めば、3mVの精度で測定することになってしまうので、無理があるということだね。-30℃から+30℃の範囲に限定して、そこを1024で分解できれば0.47mVほど、6倍の精度になるのだろうが付け加えるハードウェアをどうすりゃいいのかわからない。
これも後日だね。実現の見込みは皆無だけど。
H31.2.4 1602LCDをOLED・BME280と共存させてみる
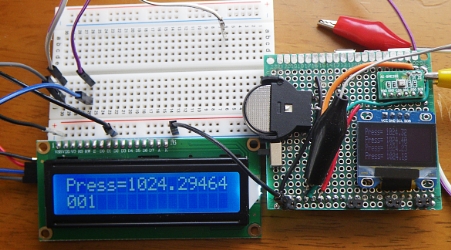
I2Cは並列接続させることができるので、だと思うので、以前作ったコンパクトな気象観測ボードに1602LCDをくっつけてみた。1602LCDは5V別電源なので、コンパクトさはなくなるけれど、マイクロビットでもいくつのI2Cモジュールと並列させられるのか試すということで。
 |
前のボードで、どれがSDAでどれがSCLだったかを確かめながら、簡略的につないでみると、オオッ! 1602LCDにもOLEDにもBME280の測定データが表示された! ということでうまくいった。そりゃ、できるわな(^^;)
こういうことができるとなると、しばらく使うボードを作るときは、拡張できるようなメスのピンソケットを付けておかなくてはいけませんね、念のため。
H30.11.10 0.96インチ128×64ドットディスプレイ
この間から、DCモーターによる車を作っているのだけれど、なかなか車輪の動きがコントロールできずに思案中。そんなところ、注文していた0.96インチ128×64ドットディスプレイが届いたので、これに転身した。
部品は揃っているし、付属して組みつける部品はない。簡単な仕組みだ。すべてがマイクロビットやディスプレィ自身が持っている。あとは、配線&半田付けだけだ。電源とI2C関連だけなので簡単なのだが、この配線&半田付けが困難だ。自分の頭と腕が信頼できないからね。
電源は、ボタン電池のCR2032を使っている。基板の左側にスペースを取っているのは、BME280を配置しようと考えているから。
 |
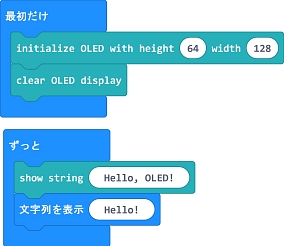
いろんな人が追加パッケージを作ってくれているので、有難く使わせてもらっている。OLEDで検索するとダウンロードできる。
それを使うと簡単に表示が実現できる。フォントサイズや他のフォント利用など試してみることが多い。
 |