 |
 |
H30.3.15
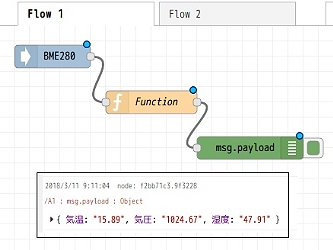
BME280ノードから出てきた文字列データをjsonノードでobjectスタイルに変換する。そして、3つの気象要素に分けて、長い数値で出てくる気圧と湿度をfunctionノードで小数第2位までに四捨五入する。と、綺麗に並ぶ。
 |
 |
しかし、気温がちょうど整数になると他と表示が合わなくなるので、やはり気温のchangeノードとtextノードの間にも、同じようにfunctionノードを入れた方がいいようだ。
ところで、このfunctionノードのコードには以下の式を入れてある。
1 msg.payload = (msg.payload.toFixed(2));
2 return msg;
H30.3.13
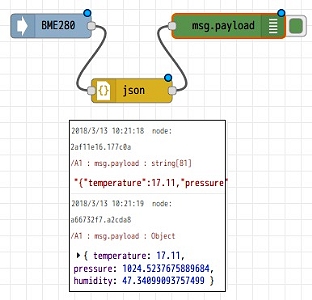
ネットを検索していたら、Function に書かなくても、string を JSON に直してくれるJSONノードなるものがあることが判明。実際に下図のBME280ノードとmsg.payloadノードの間にJSONノードを入れてやれば、Objectとして測定値が出てくる。これをChangeノードで温度・気圧・湿度に振り分けてやればいい。実際にやってみたが、小数第2位に直されないで表示される。
 |
次なる課題だ。が、ネットで検索していたら答えらしきものを見つけた。次回。
H30.3.11
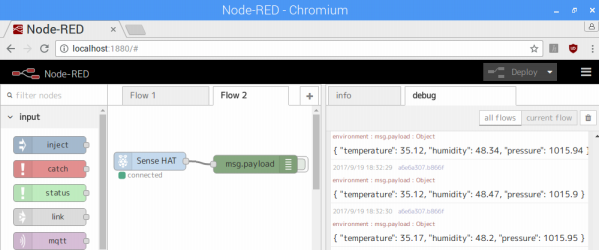
BME280は気温・気圧・湿度の気象3要素が手軽に測定できるセンサーだけど、Pythonでプログラムして、表計算ソフトに流し込んでグラフ化するのも大変なので、Node-redで処理してみようと思った。他にもリアルタイムにグラフ化する方法はあるようだが、SenseHATでもできたので。
BME280ノードをネットからダウンロードする。回路を組んで、単純に下のようにdebugノードにつなぐとデバッグ画面にデータが出力された。cronで定期的に測定されるので、1秒間間隔になるらしい。もっと短間隔にする裏技を見つけたが.....
 |
データは、80文字前後の文字列で全部が一緒になって出てくる(^^;)ので、まだ扱えない。昔のBASICの知識で考えるに、文字列を必要に応じて切り出せばいいと考えた。最初に、気温・気圧・湿度を別々に切る。「,」があるのでこれを基準に切り出せばいい。
このような感じで
"{"temperature":17.86,"pressure":1023.2228767659846,"humidity":52.90025853898645}"
配列変数をdataとして「,」で区切ると
data[0] "{"temperature":17.86
data[1] "pressure":1023.2228767659846
data[2] "humidity":52.90025853898645}"
さらに新たにdt1、dt2、dt3を用意して、dataをそれぞれ「:」で区切ると
dt1[0] "{"temperature":
dt1[1] 17.86
dt2[0] "pressure":
dt2[1] 1023.2228767659846
dt3[0] "humidity":
dt3[1] 52.90025853898645}"
ここまではまだすべてが文字列なので、これらそれぞれの[1]を数値化 parseFloat() して、小数第2位 toFixed(2) までにすると、次のノードのchartで受け取ることができる。dt3[1]末尾の } は数値化に影響しなかった。
切り出すためのスクリプトは、Node-Redではjavascriptで行うようだ。少しかじったことがある。そこで、ネット検索! あるもんですな〜
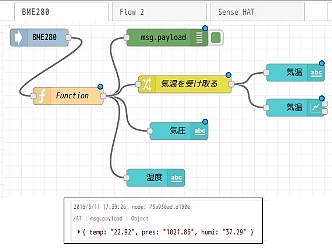
BME280ノードとmsg.payloadノードの間にfunctionノードを入れて、切り出すスプリクトを関数の定義として書き込んでやればいい。試行錯誤の末、できた。
 |
デバッグ画面には、3つの気象要素が分けられて出てきた。ついでに、小数点は2桁に揃えた。この段階で、ようやくSenseHATと同じになった。ということは、SenseHATは内部でここまでの処理をしてくれているということだね。気象要素を漢字にしているが、この段階では英文字がいいようだ。chartで読み込んでくれない。
 |
これをダッシュボードのchartノードを使ってブラウザ上にグラフ化すれば、ネットワークにつないであるPCから見ることができるようになる。
 |
 |
functionの中に書いたスクリプトは以下のごとく。綺麗じゃないね、勉強しなくちゃ。
var str = msg.payload;
var data = str.split(",");
msg.payload = {
気温 : data[0],
気圧 : data[1],
湿度 : data[2]
};
var dt1 = data[0].split(":");
var dt2 = data[1].split(":");
var dt3 = data[2].split(":");
msg.payload = {
気温 : parseFloat(dt1[1]).toFixed(2),
気圧 : parseFloat(dt2[1]).toFixed(2),
湿度 : parseFloat(dt3[1]).toFixed(2)
};
return msg;
H29.9.24
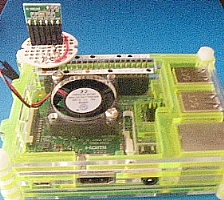
ラズパイをケースに入れたままでセンサーのBME280を使おうと細工をしてみた。
BME280を差し込む6×2ピンのソケットとラズパイに取り付ける3×2ピンのソケットを裏表の位置関係で小さな基板に半田付けする。2列にしたのは安定させるため。
あとは配線するだけ。しかし、裏表に固定したソケットに配線するだけでも、結構迷った。立体的に見通す力が弱くなったのだね。
取り付けたところはこんな感じ。
 |
 |
 |
丸い基板を選んだのは、珍しかったことと、ペットボトルのキャップに嵌るということで整理しやすいかなと思ったため。結果的には失敗だったかもしれない(^^;)
BME280は取り外せるので、使い回しが利く。
H29.4.12
自動ログ取り
BME280の気圧&気温&湿度センサーでのデータ取り込みがうまくいきました。$ sudo crontab -e での設定で10分ごとに取り込むときには
00,10,20,30,40,50 * * * * python /home/pi/bme280.py
プログラム名の前に python を入れるんでした。いろいろネットで検索してようやく分かりました。ありがたいものですね。これできっちりとプログラムが動作して、データを取り込んでくれました。
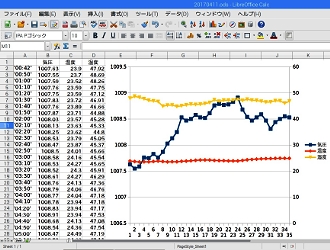
raspberryにはofficeがあって、取り込んだデータを処理できます。ただ、動きが遅くて扱いにくい。
 |
つぎは、PHPを使って自動でこのデータファイルを読み込み、ブラウザで表示してみたいものです。できるかな? ネットには強い味方があるので大丈夫でしょう!
H29.4.5
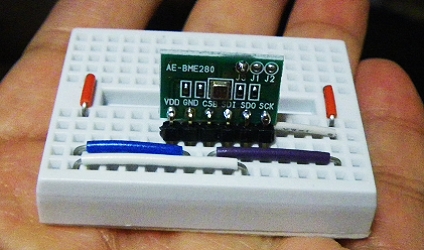
センサーをつなぐ
手のひらに載る小さなチップは、気圧・気温・湿度を感じるセンサーボードだ。BME280という型番。ネットで調べてみると、すぐに扱い方が分かる。ただ、画像が小さかったり、端子記号の表記が様々であったりと、初心者にはひっかかる。
 |
もっとも、ネットにあるサンプルプログラムを使って実行するだけなので、問題は無いのだけれど、ネット接続する環境下でないところでやっていたので、手動でプログラムを打ち込んでいた。raspberryにつなぐキーボードによって、打ち込んだ文字が違う、出てこないなどのトラブルをかいくぐりながら打ち込み終わって、実行したところprint文でエラーが出た。ふと気が付いた。Python3でやっているではないか。Pythonの2と3とではprintの扱いが変わった、ということをいつだったか読んでいたのを思い出した。
Python2に入れ替えて、ようやくうまく動いた。時間がかかった。
次にcrontab。このプログラムは、ユーザーが定めた時間に、指定したプログラムを実行できるというもの。BME280というセンサーはraspberryにつないで気象観測するために手に入れたもの。できるなら、リアルタイムに3つの気象要素を刻々と表示してみたいからね。
ところがこの使い方も理解するのに時間がかかった。もう少し分かりやすい説明が欲しい。私は年寄りなのだ。
いろいろ調べても、現在解決に至っていない。大分かかりそう(^^;)